Help on line
- Procurati ciò che ti serve: vai sul grafico che interesa in Many eyes
- Selezionare la figura per creare le immagini di anteprima
- Selezione immagine
- Crea anteprima e miniatura
- Procurati il codice
- Crea grafico
- Iniziamo: titolo e sezione
- Salva e conosci il numero del nodo
- Torna al form di inserimento
- Titolo, vocabolari, miniatura
- Video: inserisci la miniatura e l'anteprima #VVV#
- Campo "Didascalia" e "Come funziona"
- Video: compila il campo "didascalia" e "Come funziona" #VVV#
- Grafico interattivo
- Video: compila il campo "Grafico interattivo" #VVV#
- Tabella dati, salva
- Video: compila il campo "Tabella dati" #VVV#
- Allega il file
- Video: allega il file #VVV#
1. Procurati ciò che ti serve: vai sul grafico che interessa in Many eyes

Per comporre la pagina del grafico ti servono due immagini del grafico, un'anteprima di 320x250 pixel e una miniatura di 150x116 pixel. Le puoi ricavare facendo lo screenshot della pagina in manyeyes che visualizza il grafico. Per inserire il grafico interattivo dei copiare il link fornito da manyeyes e incollarlo all'interno della pagina di Scire.

Quando hai selezionato l'immagine riduci le dimensioni attraverso un qualsiasi editor di immagini (es gimp oppure l'editor online http://www.pixlr.com). Nel caso di grafici smorti puoi ravvivare i colori spingendo la saturazione dell'immagine

Prima crea l'anteprma (320x250 pixel). Poi riduci ulteriormente l'immagine a dimensione dela miniatura (150x116 pixel) e salva con nome.
Ti consiglio di nominare i due file seguendo questa regola grafico_numeronodo_min e grafico_numeronodo_ante
Ti consiglio di nominare i due file seguendo questa regola grafico_numeronodo_min e grafico_numeronodo_ante

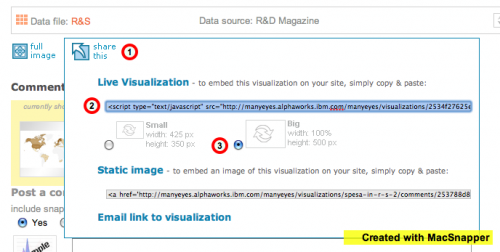
- Clicca su "share this". Visualizzerai una finestra con due codici, una per includre il grafico animato (live visualization) e una per includere l'immagine (Stati image).
- Ti interessa la prima
- clicca su "Big" e avrai il codice. Il codice di questo grafico è così: <script type="text/javascript" src="http://manyeyes.alphaworks.ibm.com/manyeyes/visualizations/2534f27625ec1..."></script>

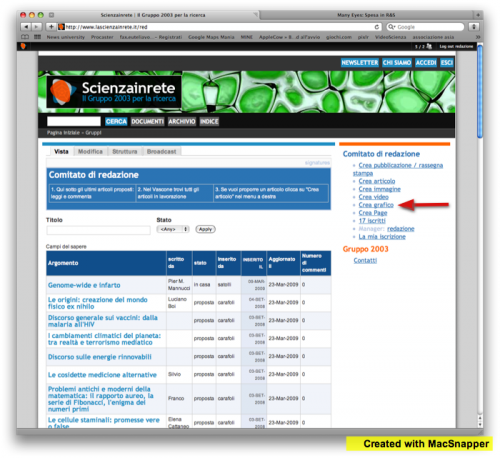
Ora hai tutto quello che ti serve per creare un grafico. Vai alla pagina del gruppo redazione e clicca su

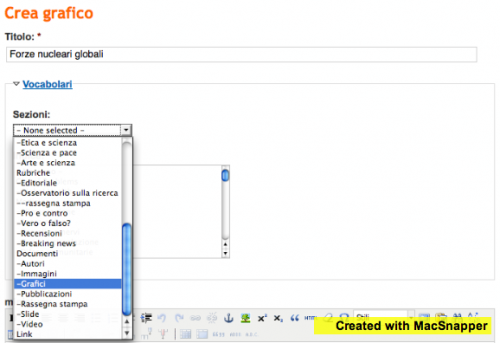
Dai il titolo del grafico
Clicca sulla freccetta del menu sezione per far comparire la tendina e scegli "Grafici"
Dal Vocabolario "indice" scegli la o le materie attinenti al grafico (economia, ricerca ecc)
Clicca sulla freccetta del menu sezione per far comparire la tendina e scegli "Grafici"
Dal Vocabolario "indice" scegli la o le materie attinenti al grafico (economia, ricerca ecc)
8. Salva e conosci il numero del nodo

Salva la pagina, in questo modo puoi sapere il numero da assegnare al nome dei file miniatura e anteprima. Non ti preoccupare: la pagina così salvata è visibile solo ai membri del gruppo Comitato di redazione
9. Torna al form di inserimento

Clicca su modifica e torna al form di inserimento. Assegna i nomi ai file: i miei file ora si chaimano "grafico_426_min" e "grafico_426_ante".
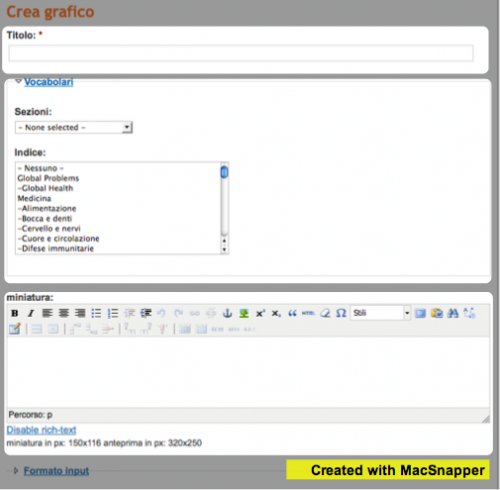
10. Titolo, vocabolari, miniatura

Non tutti i campi del modulo di inserimento vanno considerati. Ecco i campi necessari
Titolo
Vocabolari "Sezione" e "indice"
Campo "minia_media"
Titolo
Vocabolari "Sezione" e "indice"
Campo "minia_media"
11. Video: inserisci la miniatura e l'anteprima
Passaggi chiave
- In questa fase carichi anche l'immagine di anteprima.
- Carica l'anteprima nel campo "miniatura"
- Taglia la stringa html così generata e incolla nel campo "anteprima"
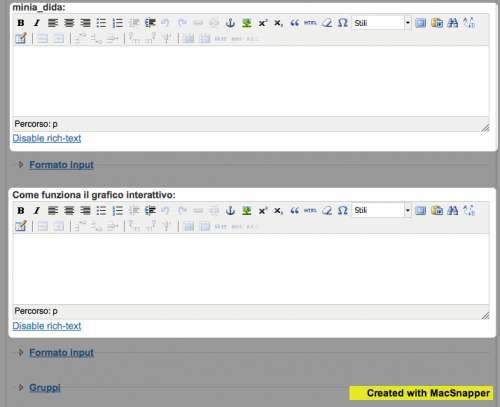
12. Campo "Didascalia" e "Come funziona"

Nel campo "minia_dida" incolla l'immagine che hai caricato nella miniatura, la fonte e la didascalia.
13. Video: compila il campo "didascalia" e "Come funziona"
Passaggi chiave
- copia il contenuto del campo miniatura e incollalo nel campio minia_dida
- Linka la miniatura all'anteprima e dai lo stile "immagine a sinistra"
- Scrivi la fonte e assegna stile "didasclia"
- Scrivi la didascalia
- Inserisci il testo per spiegare il funzionamento del grafico

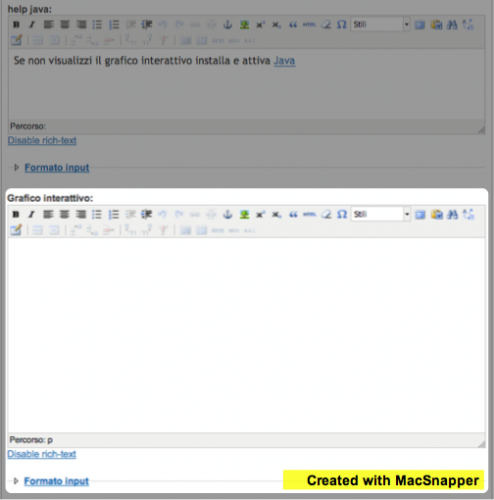
Qui inserisci il codice di Many eyes che serve a includere il grafico interattivo salvato su Many eyes nella pagina di Scienza in rete
15. Video: compila il campo "Grafico interattivo"
Passaggi chiave
- Disattiva il rich text
- Incolla il codice di Many eyes (vedi capito "Procurati il codice")
- Cambia il formato di input da "Filtered HTML" a "Full HTML"

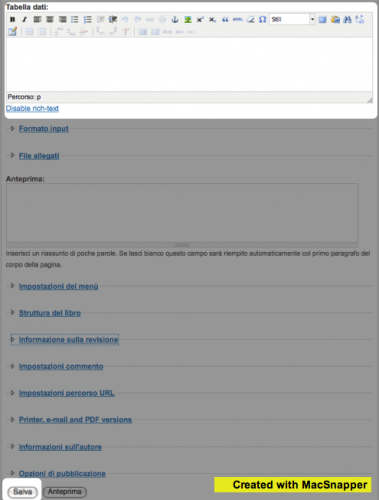
Qui inserisci la tabella dati originale che ti è servita per costruire il grafico
17. Video: compila il campo "Tabella dati"
Passaggi chiave
- Per compilare il campo tabella dati devi copiare la tabella excel originale, e servirti di un sito esterno http://tableizer.journalistopia.com
- Con lo strumento messo a disposiozne da questo sito puoi facilemente ricavare l'html che serve per generare la tabella.
- Copia la tabella excel e incolla nella finestra di tabelizer
- Copia il codice generato e incolla nel campo "tabella dati"